The Wonders of Wētā Workshop
When one of Wellington’s coolest companies approaches you to work with them on their website, you have to jump at the chance! Over the past year, we’ve been working alongside Wētā Workshop to help them reimagine and streamline the experience they were giving their users online.
Through digital strategy, UX & UI design, and web development, we created a cool place to showcase all the cool stuff Wētā Workshop has been creating for over 30 years, and promote tours and experiences relating to their iconic work.
Discovery
Before we got started on the project, the whole team involved had to complete a very important onboarding process—the Wētā Workshop tour! This gave us a hands-on experience of an actual tour and insight into the design and manufacturing services of Wētā Workshop. And we got to see lots of cool stuff!

Once we'd had our fantastical fill of monsters, machines and magical weapons, we ran a number of strategy workshops (yes Wētā Workshop workshops) to help define goals, measures of success, and user journeys. The Wētā Workshop team wanted to speed up their website, make it more streamlined, responsive and user-friendly, with more intuitive information architecture (IA). They also wanted to refresh the visuals, so it was more in line with the company’s updated branding. In a nutshell, they hoped to better showcase the craftsmanship and depth of Wētā Workshop’s design and manufacturing skills, and increase the number of bookings for their tours and experiences.
One of the issues we found early on was that the old site had all of their tours and services wrapped into one. It meant that not only was the IA complicated, it also didn't serve the distinctly different sets of users that Wētā Workshop's services and tours have. We decided that we should create two sister sites: one for services and one for tours. But how can you create an experience that isn’t complex for the CMS authors and without creating two sets of design and code?
Design
The Wētā Workshop team had done some great early designs for the new site, incorporating the most recent Wētā branding. This was a perfect starting point for me to work collaboratively with their creatives to design something that combined our strongest skills.
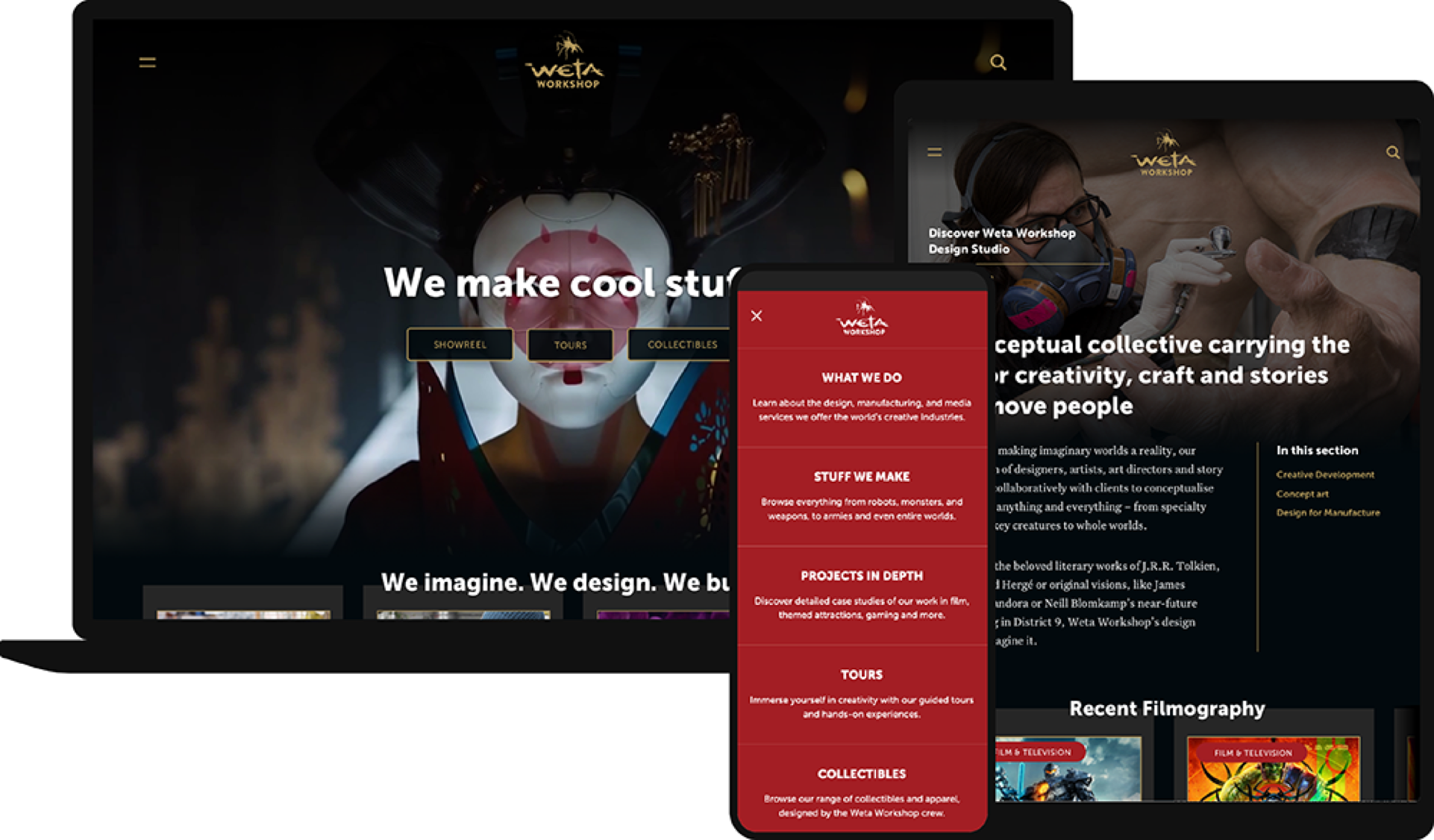
We decided that whatever we designed and built for one site would need to be reusable for the other. The designs had to be similar in terms of overall feel, but that each needed its own distinct look and features. Compared to the old site, there needed to be greater use of video, high quality images, slick interactions, and flexibility for CMS authors to build pages depending on the content and user needs.
To achieve this, we created a number of reusable content blocks. When we design content blocks, we aim to give content editors enough flexibility to create multiple layouts and styles within a block. Blocks can be used in conjunction with other blocks in any order, allowing content editors to keep layouts fresh and varied, while the style remains consistent across the board and unmistakably Wētā. If a block was suitable for both sites, it was designed with two skins so that it could be applied to either seamlessly.

Build and test
Throughout the discovery, design, and build phases, we were constantly testing our work with CMS authors and real users to ensure what we were doing was functionally intuitive (and nice to look at). This ranged from treejack testing the IA and navigation, testing page flows and interactions with InVision, and testing with real content in a UAT environment.
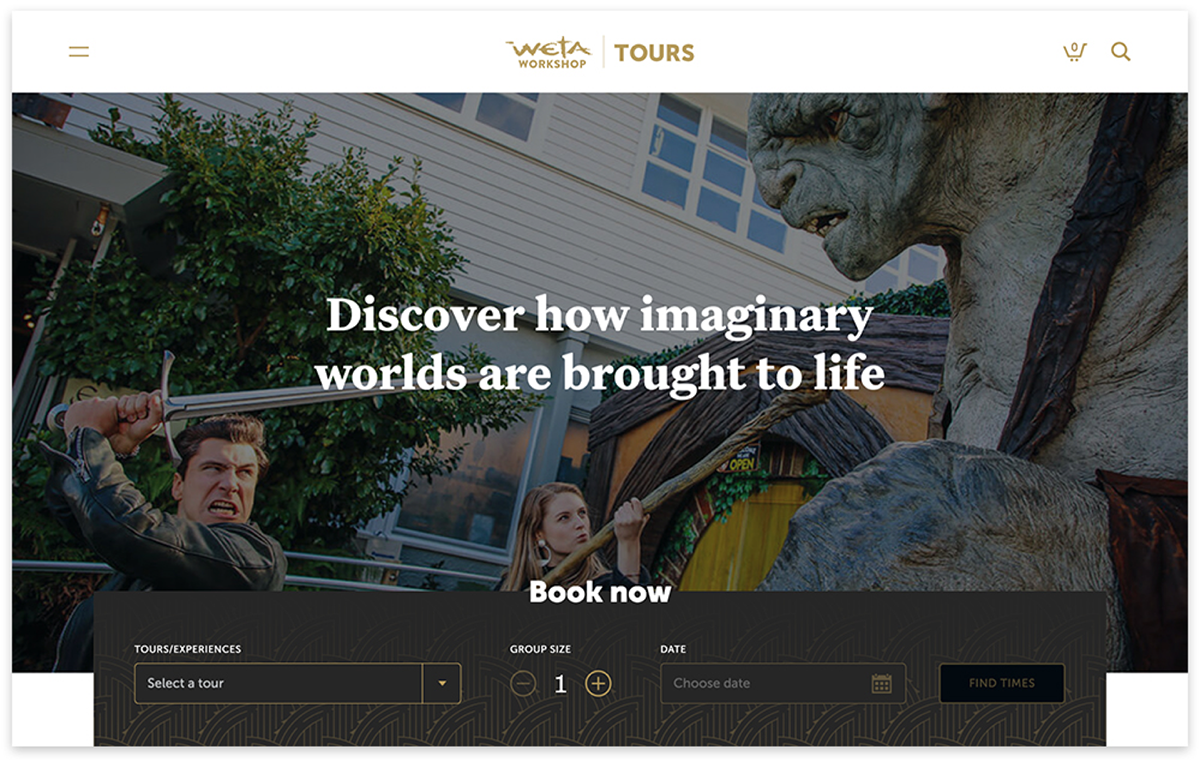
One of the biggest challenges (that needed most testing) in the project was to improve the booking process for the tours website, which would hopefully lead to more conversions. The old site showcased the tours and experiences available, but when a user clicked to book, they were taken away to a third-party site to complete the booking. Not only was this another step for the user to go through, but it also meant CMS authors had less control over the design and functionality of the process.
To give the Wētā Workshop team the tools they needed, we had to integrate their Tours site with a third-party booking system, instead of linking away to it. By utilising a third-party booking API, the site fetches real-time booking availability information of each of the tours as it’s needed. This information is then synchronized with the sites database to increase performance for subsequent tour views.
When the user selects a tour and chooses an available booking slot, they are asked how many seats on the tour they would like. Once the user has filled out the tour booking information, the site bundles up the request and fires it off to the third-party booking API where the tour is put into a reserved state until payment is complete. When the booking has been reserved, the user is redirected to a secure payment gateway where they pay for the tour. Then as payment has been completed, the third-party locks the booking in and the user is returned back to the site where they are shown their booking confirmation.
We optimised how tour booking availability information was provided to the user on the Tours website. This was achieved through two sync tasks that run daily and hourly. These tasks synchronize tour booking information from the third-party booking system to the sites database, giving users fast tour availability information.
Now, the booking widget is at the forefront of the Tours homepage and landing pages so that users can easily book tours and experiences without being taken away from the Weta Workshop experience. Availability and places remaining in slots are refreshed quickly to make sure the information presented is accurate and the entire booking process is now more intuitive.

One code base to rule them all
As mentioned earlier, it was identified during the discovery phase that Weta Workshop required two sites, so we changed the approach to the build. Both sites have similar designs and functionality so we decided that a third code repository could be used. In addition to having a repository for each site it would contain common components such as hero headers, video blocks, and galleries which meant we were able to effectively build two sites in the time it would take to build one.
We started by building the most-used blocks on the site so that the content loaders could start populating the site with real content, while other blocks and templates were being created. We worked closely with the Weta Workshop team to ensure that the templates and blocks we were delivering would work for the content they had in mind, or implementing strategies to ensure the content could be formatted in a way to make best use of the blocks.
During the build phase, we were able to team up with digital marketing specialists, Aro Digital, to help us set up all the important re-directs from the old site URLs, optimise the site for SEO, and track and test user metrics during the beta phase. This work was extremely important for maintaining and improving site visits and conversions.
Launch
The new tours website went live to all audiences in February 2020, and the services site in March 2020. Since going live, higher than normal views have been recorded as well as more click through conversions. A/B testing in the months leading up to the tours full go-live saw a 9% increase in bookings when comparing the old site and the new site.
With an improved storytelling journey and end-to-end online tour booking process, utilising high resolution imagery and captivating video, the sites now cater for the Superfan and tourist alike, by immersing them in a unique visual experience.
Weta Workshop: https://www.wetaworkshop.com/(opens in new tab)
Weta Workshop Tours: https://tours.wetaworkshop.com/(opens in new tab)
Want to know more about how we can work together? Get in touch with us at hello@silverstripe.com
Latest news
Did anything spark your interest?
Have you got an awesome new idea or project that you want to talk about? We're here to talk you through it.